
Introduction
In the realm of web development, building reusable components is a hallmark of efficiency and maintainability. Among the plethora of reusable components, the Sticky Table stands out as an essential tool for presenting large datasets in an organized and user-friendly manner. In this article, we will explore the process of creating a versatile Sticky Table component in React, using TailwindCSS for styling and inline-styling to enhance customization options.
1. Understanding the Need for a Sticky Table Component
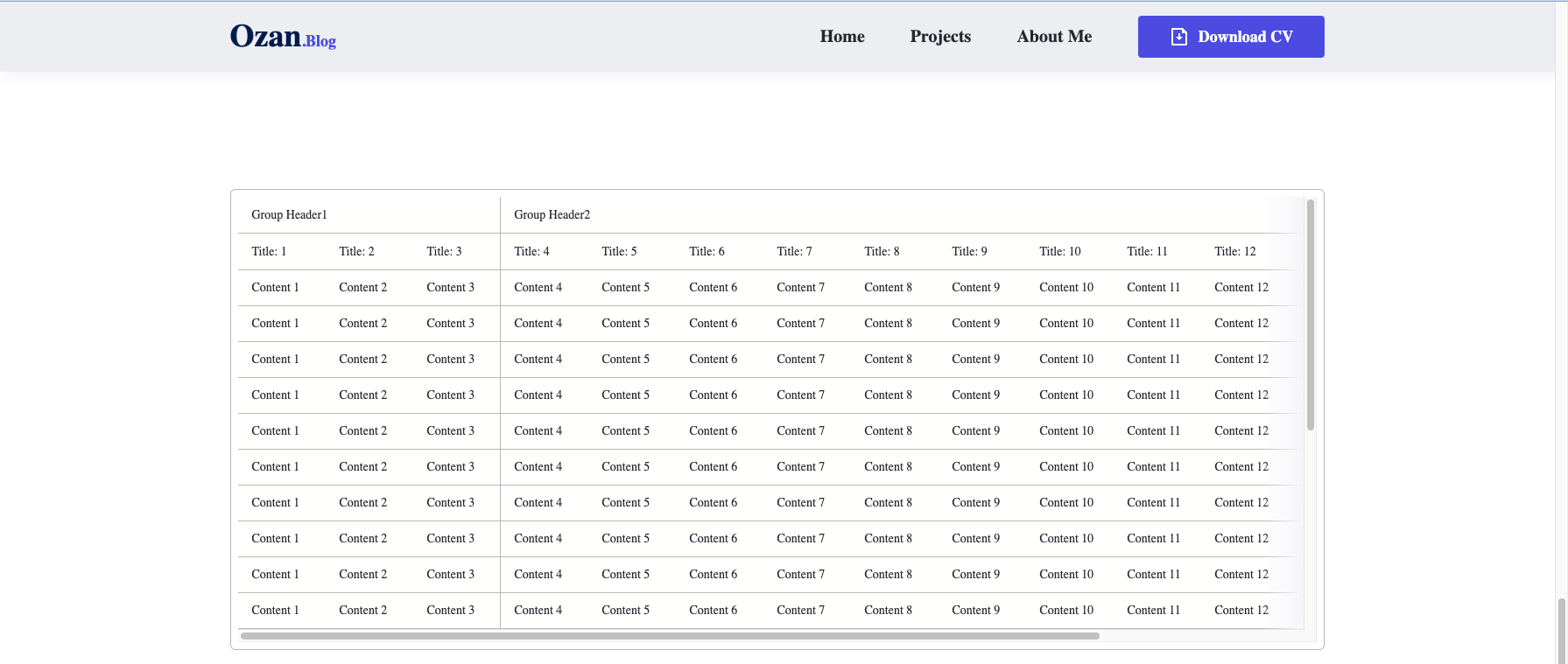
Before we dive into the implementation details, let's grasp the importance of a Sticky Table component. Large datasets, such as financial records or product inventories, can overwhelm users without proper organization. The Sticky Table offers a solution by keeping the header row and designated columns fixed while scrolling, allowing users to maintain context and easily identify data points.
2. Introducing the Sticky Table Component
Our Sticky Table component leverages the power of React to create a seamless user experience. It accepts various parameters, including headers, rows, stickyColumnsCount, groupHeaders, and headerHeight. TailwindCSS classes and inline-styling facilitate customization and adaptability, making it suitable for diverse projects.
3. Key Components Breakdown
Let's analyze the core components of our Sticky Table:
StickyTable : The primary component that manages the overall structure and behavior of the table. It handles user-defined sticky columns and header groups.
HeadersType : Defines the structure of the table headers, including column titles and widths.
GroupHeaders : Allows users to group headers together for better organization and sticky behavior.
RowType : Represents each row in the dataset and contains columns with their respective data.
4. The Styling Approach: TailwindCSS and Inline-Styling
TailwindCSS is a utility-first CSS framework that streamlines styling tasks. We'll utilize its classes for layout, spacing, and borders, significantly reducing custom CSS. Additionally, we'll employ inline-styling for fine-grained adjustments, providing developers with the flexibility to tailor the component to their project's unique requirements.
5. Implementing the Sticky Table Component
One of the primary goals of our Sticky Table component is reusability. We'll demonstrate how to pass different datasets, header structures, and styling preferences through props, allowing developers to seamlessly integrate it into various projects.
Conclusion
Building a reusable Sticky Table component in React with TailwindCSS and inline-styling offers developers a powerful tool to present large datasets with ease. By keeping header rows and designated columns fixed while scrolling, users can navigate data efficiently and maintain context effortlessly. The flexibility and customizability of this component make it an invaluable asset for projects across diverse industries. Start incorporating the Sticky Table component in your React applications today and elevate your data presentation to new heights. Happy coding!