React, the popular JavaScript library for building user interfaces, introduced hooks with React 16.8 to enable functional components to manage state and lifecycle. Hooks have since become an essential part of React development, offering a more concise and expressive way to handle component logic. In this article, we'll delve into React's built-in hooks, categorized into basic and additional hooks, and explore how they empower developers to create dynamic and efficient applications.
Understanding React Hooks
Before we dive into specific hooks, it's essential to grasp some fundamental rules and concepts related to React hooks:
1. Hooks in Functional Components : React hooks can only be used within functional components or custom hooks. You cannot call them from regular JavaScript functions or class components.
2. "use" Prefix : Hooks always start with the word "use" followed by the hook's name, indicating their significance and purpose.
Now, let's explore the core built-in hooks provided by React.
Basic Hooks
1. useState
useState is arguably the most crucial hook in React. It enables you to manage state within functional components. When you call useState, it returns a stateful value and a function to update that value.
2. useEffect
useEffect allows you to perform side effects in your components, such as data fetching, DOM manipulation, or subscribing to external events. You can control when this effect runs by providing a dependency array.
3. useContext
useContext facilitates working with the React Context API, which enables data sharing between components through a publish-subscribe model. You provide a context object, and it returns the value from the nearest provider.
Additional Hooks
4. useReducer
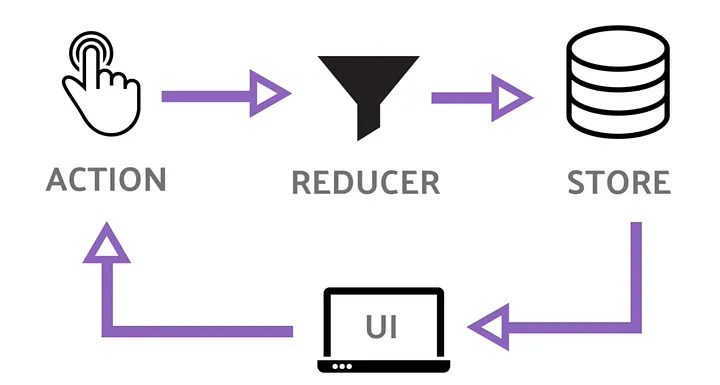
useReducer is a hook for advanced state management. It follows the Redux pattern, allowing you to dispatch actions that trigger a reducer function to compute the next state.

5. useCallback
Functions defined inside a React component are recreated on each render. useCallback memoizes functions, helping to prevent unnecessary re-creations.
6. useMemo
useMemo optimizes costly computations by caching the result and recalculating it only when specified dependencies change.
7. useRef
The useRef hook serves a unique purpose in React. It allows you to create a mutable object that maintains the same reference between renders. It's important to note that changes to mutable objects created with useRef won't trigger a re-render.
Common Use Case: Imperative DOM Access
One of the primary use cases for useRef is to access DOM elements imperatively. Here's an example:
In this example, the inputEl ref is used to gain access to the input element and programmatically focus on it when the button is clicked.
Data Storage Caveat
A common mistake when using useRef is trying to use it for data storage within the component. Keep in mind that when you modify a useRef object, it doesn't trigger a re-render. Here's an example to illustrate this:
In this code snippet, even though count is updated, it won't cause the component to re-render. If you need to store and update data that should trigger re-renders, useState or useReducer would be more appropriate choices.
8. useImperativeHandle
useImperativeHandle is a less commonly used hook, but it can be helpful in specific scenarios. This hook allows you to customize the value exposed by a component when it's used with a ref. It's often used when you need to provide a more controlled or limited API to the parent component.
Example: Customizing Exposed Methods
In the following example, useImperativeHandle is used to expose a setState method from a child component. This method allows the parent component to interact with the child's state.
In this example, the Child component exposes a setState method via useImperativeHandle, allowing the parent component (App) to reset the child's state when the "Clear" button is clicked.
9. useLayoutEffect
The useLayoutEffect hook is somewhat similar to useEffect, but it has a crucial difference. While useEffect runs after the render is committed to the screen, useLayoutEffect runs after rendering but before the browser's paint phase. This means React waits for the useLayoutEffect function to finish before updating the screen, making it suitable for tasks that require interaction with the DOM before visual updates occur.
10. useDebugValue
useDebugValue is a hook used for debugging custom hooks, and it's particularly handy when working with complex custom hooks that you want to inspect using React Developer Tools.
In the following example, useDebugValue is used to provide information about the state of a custom useData hook:
In this example, useDebugValue provides insights into the state of the custom hook, making it easier to debug and understand how the hook behaves.
Conclusion
These advanced built-in hooks expand your toolbox for creating powerful and efficient React components. While they may not be used as frequently as the basic hooks, they are invaluable for specific use cases, such as imperative DOM manipulation, fine-grained control over exposed methods, and precise timing of side effects. As you gain more experience with React, you'll have a deeper appreciation for these hooks and their role in crafting high-quality applications.